Jeśli kiedykolwiek przypadkiem kliknąłeś prawym przyciskiem myszy na stronę internetową i zauważyłeś opcję „Zbadaj element”, być może zastanawiałeś się, co to takiego i czy w ogóle powinieneś się tym interesować. A może już korzystasz z tej funkcji, ale chcesz dowiedzieć się więcej? Dobrze trafiłeś! W tym artykule wytłumaczę Ci, czym jest „Zbadaj element”, do czego służy i dlaczego warto się nim zainteresować – nawet jeśli nie jesteś programistą.
Co to jest „Zbadaj element”?
„Zbadaj element” (ang. Inspect Element) to narzędzie dostępne w przeglądarkach internetowych, takich jak Google Chrome, Mozilla Firefox, Microsoft Edge czy Safari. Jest to część większego zestawu narzędzi deweloperskich (DevTools), które pomagają programistom analizować, edytować i debugować strony internetowe.
Mówiąc prosto: „Zbadaj element” pozwala Ci zajrzeć pod maskę dowolnej strony internetowej. Dzięki temu możesz zobaczyć, jak wygląda kod strony, jakie style CSS są używane, jakie skrypty JavaScript działają w tle, a nawet zmienić wygląd strony lokalnie (tylko na Twoim komputerze, bez trwałego wpływu na stronę).
Jak otworzyć narzędzie „Zbadaj element”?
Uruchomienie „Zbadaj element” jest bajecznie proste. Wystarczy:
- Kliknąć prawym przyciskiem myszy na dowolnym elemencie na stronie internetowej (np. tekst, obrazek, przycisk).
- Wybrać opcję „Zbadaj” lub „Zbadaj element” (w zależności od przeglądarki).
Alternatywnie możesz użyć skrótu klawiszowego:
- Windows/Linux:
Ctrl + Shift + I - MacOS:
Cmd + Option + I
Do czego służy „Zbadaj element”?
Teraz przejdźmy do najważniejszego pytania – po co w ogóle korzystać z tej funkcji? Może się wydawać, że to narzędzie jest przeznaczone wyłącznie dla programistów, ale w rzeczywistości może być przydatne także dla:
- Entuzjastów technologii, którzy chcą zrozumieć, jak działają strony internetowe.
- Marketingowców, analizujących efektywność elementów stron.
- Studentów uczących się programowania.
- Osób ciekawych świata, które po prostu chcą coś zmodyfikować dla zabawy (np. zmienić tekst na stronie).
Oto kilka konkretnych zastosowań:
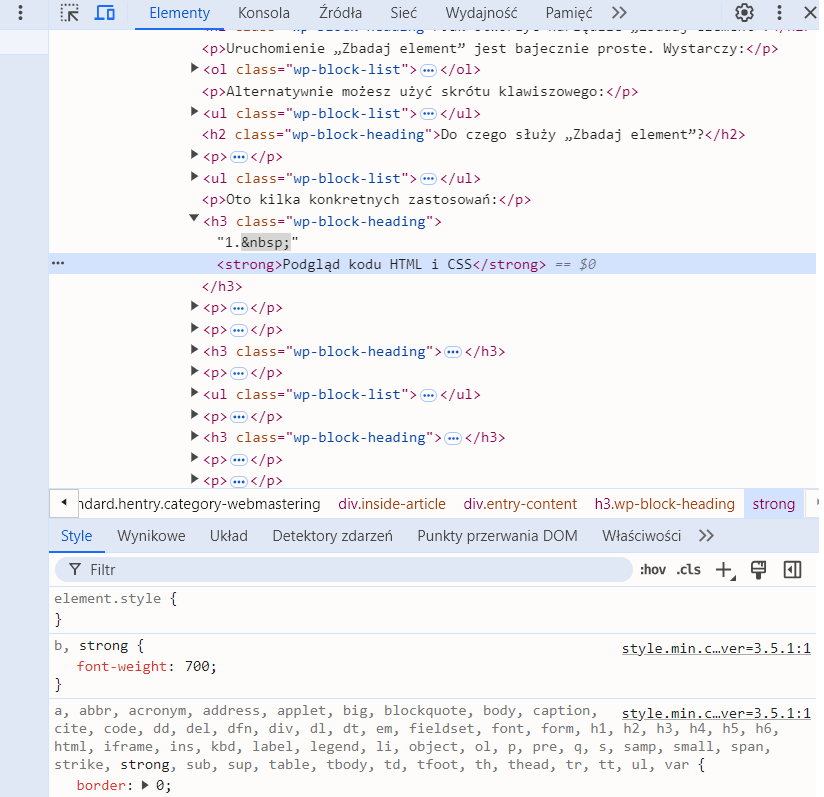
1. Podgląd kodu HTML i CSS
Gdy klikniesz „Zbadaj element”, otworzy się panel, w którym zobaczysz strukturę kodu strony. HTML odpowiada za zawartość (tekst, obrazy, przyciski), a CSS za wygląd (kolory, czcionki, układ).
Możesz kliknąć na różne elementy w panelu i od razu zobaczyć, gdzie znajdują się w kodzie strony. Przykładowo, jeśli chcesz wiedzieć, jak wygląda styl przycisku, po prostu kliknij na niego i zobacz jego definicję w CSS.
2. Edytowanie strony „na żywo”
Jedną z najciekawszych funkcji „Zbadaj element” jest możliwość edytowania strony na żywo. Możesz:
- Zmienić tekst w dowolnym miejscu.
- Edytować style CSS, np. zmienić kolor tła, wielkość czcionki czy układ elementów.
- Eksperymentować z kodem, by zobaczyć, jak dana zmiana wpłynie na wygląd strony.
To wszystko działa tylko lokalnie, więc nie martw się – żadna zmiana nie zostanie zapisana na stałe na serwerze.
3. Sprawdzanie responsywności strony
Dzięki „Zbadaj element” możesz zobaczyć, jak strona wygląda na różnych urządzeniach, takich jak smartfony czy tablety. W przeglądarce Chrome wystarczy kliknąć ikonę małego telefonu w panelu DevTools, aby włączyć tryb symulacji urządzenia mobilnego.
To bardzo przydatne dla programistów i projektantów, którzy chcą upewnić się, że ich strona wygląda dobrze na każdym ekranie.
4. Debugowanie problemów na stronie
Jeśli strona nie działa poprawnie (np. coś się źle wyświetla lub przycisk nie działa), „Zbadaj element” pozwala znaleźć przyczynę problemu. Możesz zobaczyć błędy w konsoli JavaScript, sprawdzić ładowanie plików czy analizować działania skryptów.
5. Kopiowanie kodu
Masz ulubioną stronę i zastanawiasz się, jak została zrobiona? Dzięki „Zbadaj element” możesz podejrzeć kod i dowiedzieć się, jak działa dany element. Oczywiście nie oznacza to, że możesz go po prostu skopiować i użyć w swoim projekcie – pamiętaj o prawach autorskich!
6. Analiza SEO
Dla osób zajmujących się optymalizacją stron pod kątem wyszukiwarek, „Zbadaj element” to świetne narzędzie do analizy tagów meta, struktury nagłówków czy atrybutów ALT dla obrazów. Dzięki temu możesz sprawdzić, czy strona jest dobrze zoptymalizowana.
7. Szybka modyfikacja stron do zabawy
Czasami funkcja „Zbadaj element” jest wykorzystywana czysto rozrywkowo. Możesz zmienić tekst na stronie (np. cenę produktu w sklepie internetowym – ale to oczywiście tylko lokalna zmiana!). To świetny sposób na zaskoczenie znajomych czy stworzenie zabawnych zrzutów ekranu.
Przykład użycia: Zmiana tekstu na stronie
Jeśli chcesz samodzielnie spróbować, oto prosty przewodnik:
- Otwórz dowolną stronę internetową.
- Kliknij prawym przyciskiem myszy na tekst, który chcesz zmienić, i wybierz „Zbadaj element”.
- W panelu HTML znajdź zaznaczoną linię z tekstem.
- Kliknij dwa razy na tekst w panelu, edytuj go i naciśnij Enter.
Gotowe! Zmiana będzie widoczna na stronie, ale tylko dla Ciebie, dopóki nie odświeżysz strony.
Podsumowanie
„Zbadaj element” to potężne i wszechstronne narzędzie, które może być użyteczne zarówno dla początkujących, jak i zaawansowanych użytkowników internetu. Pozwala zajrzeć za kulisy stron, eksperymentować z kodem i rozwiązywać problemy techniczne.
Jeśli jeszcze nigdy nie korzystałeś z tej funkcji, koniecznie spróbuj. Kto wie – może odkryjesz w sobie pasję do programowania lub projektowania stron internetowych? 😊