Zastanawiasz się, jak wprowadzić w swojej stronie internetowej przełącznik motywu, który pozwoli użytkownikom przechodzić między ciemnym a jasnym trybem? To świetny pomysł! Taki toggle jest nie tylko supermodny, ale także praktyczny – wielu użytkowników woli ciemny tryb, zwłaszcza wieczorami. W tym artykule krok po kroku pokażę Ci, jak stworzyć taki przycisk przy użyciu CSS i JavaScript. Będzie prosto, przejrzyście i, co najważniejsze, efektywnie. Zaczynajmy!
Czym jest przełącznik motywu Dark/White?
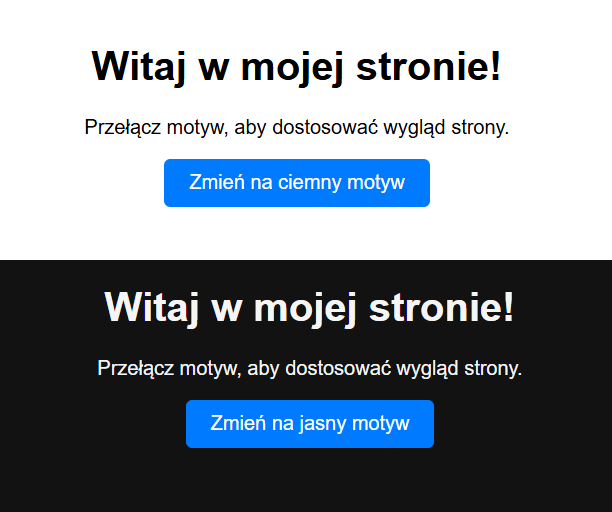
Przełącznik motywu to mały, ale potężny element interfejsu użytkownika. Kliknięcie przycisku sprawia, że strona zmienia swój wygląd z jasnego (white) na ciemny (dark) lub odwrotnie. Taka funkcja poprawia doświadczenie użytkownika, zwiększając dostępność i personalizację.
Krok 1: Przygotowanie struktury HTML
Na początek potrzebujemy prostej struktury HTML. Oto jak może wyglądać:
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Przełącznik Dark/White</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="container">
<h1>Witaj w mojej stronie!</h1>
<p>Przełącz motyw, aby dostosować wygląd strony.</p>
<button id="theme-toggle">Zmień motyw</button>
</div>
<script src="script.js"></script>
</body>
</html>
Mamy tu prostą stronę z nagłówkiem, tekstem i przyciskiem. Kluczowy element to przycisk z identyfikatorem theme-toggle, który wykorzystamy w JavaScript.
Krok 2: Stworzenie stylów CSS
Teraz potrzebujemy dwóch zestawów stylów: dla jasnego i ciemnego trybu. Oto jak można to zrobić:
Plik styles.css
/* Podstawowe style */
body {
margin: 0;
font-family: Arial, sans-serif;
transition: background-color 0.3s, color 0.3s;
}
.container {
text-align: center;
padding: 20px;
}
/* Jasny motyw */
body.light {
background-color: #ffffff;
color: #000000;
}
/* Ciemny motyw */
body.dark {
background-color: #121212;
color: #f5f5f5;
}
/* Styl dla przycisku */
button {
padding: 10px 20px;
font-size: 16px;
border: none;
cursor: pointer;
border-radius: 5px;
background-color: #007bff;
color: #ffffff;
transition: background-color 0.3s, color 0.3s;
}
button:hover {
background-color: #0056b3;
}
Wyjaśnienie:
- Klasy
lightidark: Używamy ich do definiowania stylów dla jasnego i ciemnego motywu. - Efekt przejścia (
transition): Dzięki temu przełączanie motywów wygląda płynnie.
Krok 3: Dodanie funkcjonalności w JavaScript
Teraz przyszedł czas na magię – czyli JavaScript! Zajmiemy się obsługą kliknięcia przycisku i zmianą motywu.
Plik script.js
// Pobranie referencji do przycisku
const themeToggleButton = document.getElementById('theme-toggle');
// Funkcja zmieniająca motyw
function toggleTheme() {
// Pobieramy bieżącą klasę body
const currentTheme = document.body.classList.contains('dark') ? 'dark' : 'light';
// Przełączamy klasę body
if (currentTheme === 'dark') {
document.body.classList.remove('dark');
document.body.classList.add('light');
themeToggleButton.textContent = 'Zmień na ciemny motyw';
} else {
document.body.classList.remove('light');
document.body.classList.add('dark');
themeToggleButton.textContent = 'Zmień na jasny motyw';
}
}
// Nasłuchiwanie kliknięcia przycisku
themeToggleButton.addEventListener('click', toggleTheme);
Wyjaśnienie:
document.body.classList: Używamy tej metody, aby dynamicznie dodawać lub usuwać klasy CSS.addEventListener: Obsługuje kliknięcie przycisku i uruchamia funkcjętoggleTheme.
Krok 4: Opcjonalne ulepszenia
- Zapamiętywanie wyboru użytkownika
Aby użytkownik nie musiał zmieniać motywu za każdym razem, kiedy odwiedza stronę, możemy użyć lokalnej pamięci przeglądarki (localStorage).javascriptSkopiuj kod// Zapis motywu w localStorage function toggleTheme() { const currentTheme = document.body.classList.contains('dark') ? 'dark' : 'light'; if (currentTheme === 'dark') { document.body.classList.remove('dark'); document.body.classList.add('light'); themeToggleButton.textContent = 'Zmień na ciemny motyw'; localStorage.setItem('theme', 'light'); } else { document.body.classList.remove('light'); document.body.classList.add('dark'); themeToggleButton.textContent = 'Zmień na jasny motyw'; localStorage.setItem('theme', 'dark'); } } // Ustawienie motywu przy ładowaniu strony window.addEventListener('DOMContentLoaded', () => { const savedTheme = localStorage.getItem('theme') || 'light'; document.body.classList.add(savedTheme); themeToggleButton.textContent = savedTheme === 'dark' ? 'Zmień na jasny motyw' : 'Zmień na ciemny motyw'; }); - Animacje
Dodanie subtelnych animacji (np. dla przełącznika) może zwiększyć atrakcyjność wizualną.
I to by było na tyle! Stworzyliśmy prosty, ale funkcjonalny przełącznik motywu Dark/White za pomocą HTML, CSS i JavaScript. Co więcej, dodaliśmy możliwość zapamiętywania preferencji użytkownika. Taki przełącznik to świetny sposób, aby Twoja strona była bardziej przyjazna i nowoczesna.