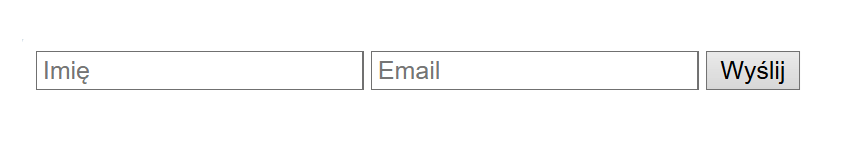
Zastosowanie elementu button do wysyłania formularzy
Jeśli kiedykolwiek tworzyłeś prostą stronę internetową z formularzem kontaktowym, rejestracją czy logowaniem, to z pewnością spotkałeś się z przyciskiem „Wyślij”. Ale czy kiedykolwiek zastanawiałeś się, jak właściwie działa element <button> w HTML i dlaczego jego poprawne użycie ma znaczenie? W tym artykule rozłożymy ten temat na czynniki pierwsze, pokażę Ci praktyczne przykłady i zdradzę kilka … Dowiedz się więcej