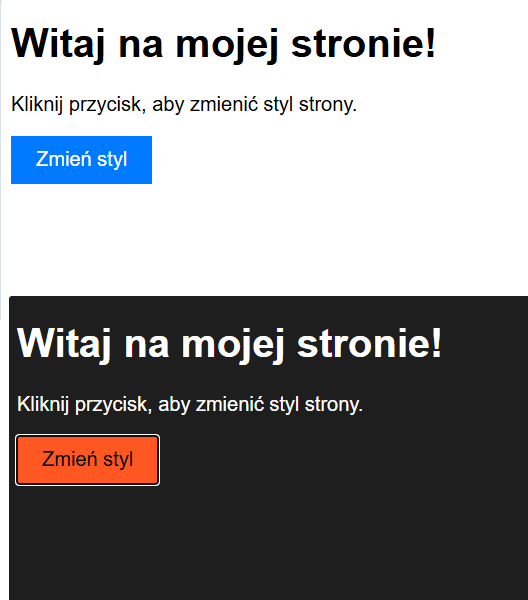
Zamiana stylu strony jednym kliknięciem
Masz dość ciągle tego samego wyglądu swojej strony internetowej? A może chcesz, by Twoi użytkownicy mogli sami zmieniać jej wygląd na taki, jaki najbardziej im odpowiada? Bez obaw – to nie jest takie trudne, jak mogłoby się wydawać. W tym artykule pokażę Ci, jak krok po kroku stworzyć funkcję, która pozwoli na zmianę stylu strony … Dowiedz się więcej