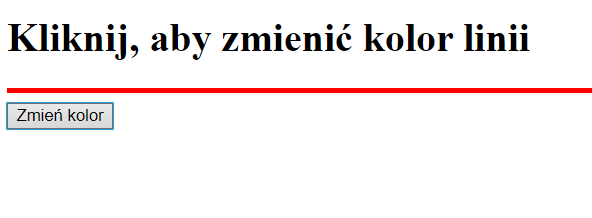
Jak zmienić kolor linii poziomej <hr>
Cześć! Pewnie już wiesz, że tag <hr> w HTML to taki fajny sposób na dodanie linii poziomej do swojej strony internetowej. Jest prosty w użyciu, ale domyślnie wygląda, hmm… trochę nudno. Szara, cienka kreska bez wyrazu. Na szczęście można ją zmodyfikować i dostosować do własnych potrzeb! W tym artykule pokażę Ci, jak zmienić kolor linii poziomej za … Dowiedz się więcej