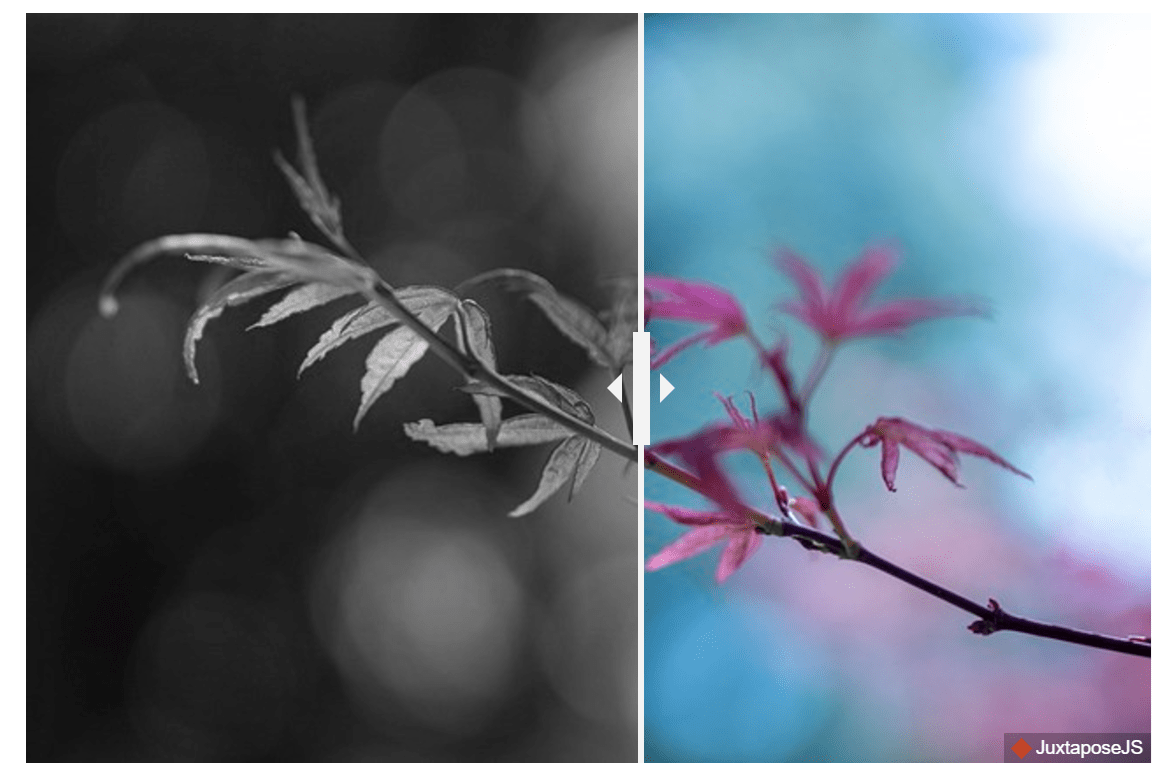
Efekt, o którym mowa, jest najczęściej nazywany „Image Slider Effect” lub „Before and After Image Slider”. Jest to popularne rozwiązanie używane na stronach internetowych i w prezentacjach, aby pokazać różnicę między dwiema wersjami obrazu (np. przed i po edycji, kolorowe vs czarno-białe, itp.).
Gdzie można znaleźć ten efekt:
- Strony internetowe i biblioteki JavaScript:
- Wiele bibliotek front-endowych, takich jak Swiper.js lub Twentytwenty, oferuje gotowe rozwiązania do implementacji takiego efektu.
- Frameworki typu React, Vue.js, czy jQuery mają gotowe wtyczki do takich suwaków.
- Online Generatory i Edytory:
- Istnieją strony pozwalające tworzyć ten efekt online bez programowania. Np.:
- PineTools
- JuxtaposeJS – darmowe narzędzie do tworzenia „przed i po”.
- Istnieją strony pozwalające tworzyć ten efekt online bez programowania. Np.:
- Wtyczki do systemów CMS:
- Jeśli korzystasz z WordPressa, możesz użyć wtyczek takich jak Before and After Image Slider.
- Inspiracje i kody źródłowe:
- Na platformach takich jak CodePen znajdziesz wiele przykładów gotowych do użycia lub modyfikacji. Wystarczy wpisać np. „before and after slider” w wyszukiwarkę CodePen.
Aby wdrożyć efekt suwaka „Before and After” na własnej stronie, możesz skorzystać z kilku popularnych i prostych narzędzi. Poniżej przedstawiam jedno z najbardziej przyjaznych rozwiązań, bazujące na JuxtaposeJS, oraz krótką instrukcję krok po kroku.
Narzędzie: JuxtaposeJS
- JuxtaposeJS to darmowe narzędzie stworzone przez Knight Lab. Nie wymaga dużej wiedzy programistycznej i można go łatwo zintegrować z własną stroną.
Jak wdrożyć JuxtaposeJS na swojej stronie
1. Pobierz lub podlinkuj bibliotekę
JuxtaposeJS jest hostowane na CDN, więc nie musisz pobierać plików. Wystarczy dodać poniższy kod do sekcji <head> swojej strony:
<link rel="stylesheet" href="https://cdn.knightlab.com/libs/juxtapose/latest/css/juxtapose.css"> <script src="https://cdn.knightlab.com/libs/juxtapose/latest/js/juxtapose.min.js"></script>
2. Dodaj sekcję HTML z obrazkami
W sekcji <body> umieść kod HTML, w którym określisz dwa obrazy do porównania. Użyj poniższego przykładu:
<div class="juxtapose">
<img src="sciezka-do-obrazka-czarno-bialego.jpg" alt="Czarno-białe zdjęcie" />
<img src="sciezka-do-obrazka-kolorowego.jpg" alt="Kolorowe zdjęcie" />
</div>
Upewnij się, że obrazy mają tę samą rozdzielczość, aby efekt wyglądał poprawnie.
3. Dostosuj styl i wymiary
Jeśli chcesz dostosować rozmiar suwaka, dodaj własne reguły CSS. Oto przykład:
.juxtapose {
width: 80%; /* szerokość suwaka */
max-width: 600px; /* maksymalna szerokość */
margin: 0 auto; /* centrowanie na stronie */
}
Dodaj ten kod CSS w sekcji <style> w <head> lub w osobnym pliku CSS.
4. Sprawdź wynik
Po zapisaniu plików otwórz stronę w przeglądarce. Powinien pojawić się interaktywny suwak umożliwiający porównanie obrazów.
Przykładowy pełny kod strony
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Before and After Slider</title>
<link rel="stylesheet" href="https://cdn.knightlab.com/libs/juxtapose/latest/css/juxtapose.css">
<style>
.juxtapose {
width: 80%;
max-width: 600px;
margin: 0 auto;
}
</style>
</head>
<body>
<h1>Porównaj zdjęcia</h1>
<div class="juxtapose">
<img src="czarno-biale.jpg" alt="Czarno-białe zdjęcie" />
<img src="kolorowe.jpg" alt="Kolorowe zdjęcie" />
</div>
<script src="https://cdn.knightlab.com/libs/juxtapose/latest/js/juxtapose.min.js"></script>
</body>
</html>