Aby stworzyć przycisk 3D przy użyciu CSS3, możemy skorzystać z kilku właściwości, takich jak cienie, gradienty oraz pseudo-elementy, które nadadzą efekt głębi. Poniżej przedstawiam kilka przykładów wraz z opisem, jak każda właściwość wpływa na efekt 3D.
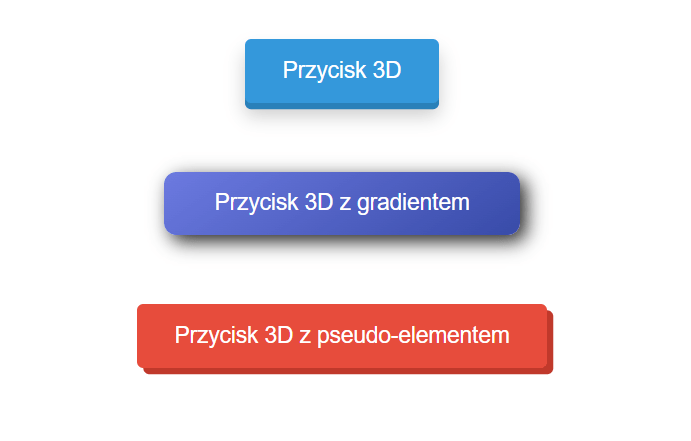
Przykład 1: Prosty przycisk 3D za pomocą cienia (box-shadow)
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.button-3d {
background-color: #3498db; /* Niebieski kolor tła */
color: white; /* Kolor tekstu */
padding: 15px 30px; /* Wewnętrzny odstęp (padding) */
font-size: 18px; /* Rozmiar tekstu */
border: none; /* Brak obramowania */
border-radius: 5px; /* Zaokrąglone rogi */
box-shadow: 0 5px 0 #2980b9, /* Cień poniżej przycisku */
0 10px 15px rgba(0, 0, 0, 0.2); /* Cień za przyciskiem */
cursor: pointer;
transition: all 0.2s ease; /* Płynne przejście animacji */
}
.button-3d:active {
box-shadow: 0 2px 0 #2980b9, /* Przyciśnięcie - cień bliżej */
0 5px 10px rgba(0, 0, 0, 0.2);
transform: translateY(3px); /* Przesunięcie w dół */
}
</style>
</head>
<body>
<button class="button-3d">Przycisk 3D</button>
</body>
</html>
Wyjaśnienie funkcji:
background-color: Określa kolor tła przycisku.color: Ustala kolor tekstu przycisku.padding: Wewnętrzny odstęp, aby przycisk był większy.box-shadow: Tworzy cień, który symuluje głębię przycisku. Pierwszy cień0 5px 0 #2980b9to cień bezpośrednio pod przyciskiem, tworzący efekt podniesienia. Drugi cień0 10px 15px rgba(0, 0, 0, 0.2)jest rozmytym cieniem dodającym głębi w tle.transition: Płynne przejście między stanami przycisku (normalny, aktywny).:active: Pseudoklasa zmieniająca wygląd przycisku po kliknięciu (obniżenie cienia i przesunięcie).
Przykład 2: Przyciski 3D z gradientem
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.button-gradient {
background: linear-gradient(145deg, #6c7ae0, #384ba8); /* Gradient tła */
color: white;
padding: 15px 40px;
font-size: 18px;
border: none;
border-radius: 10px;
box-shadow: 5px 5px 15px #222, /* Głęboki cień */
-5px -5px 15px #fff; /* Jasny cień */
cursor: pointer;
transition: all 0.2s ease;
}
.button-gradient:active {
box-shadow: inset 5px 5px 15px #222, /* Wewnętrzny cień */
inset -5px -5px 15px #fff;
}
</style>
</head>
<body>
<button class="button-gradient">Przycisk 3D z gradientem</button>
</body>
</html>
Wyjaśnienie funkcji:
background: linear-gradient(...): Ustawia gradient liniowy, który tworzy iluzję światła padającego na przycisk.box-shadow: Tworzy dwa cienie – jeden ciemny cień po prawej stronie (głębia), drugi jasny po lewej, co sprawia, że przycisk wygląda na „wklęsły”.:active: Podczas kliknięcia, cienie są zmieniane na wewnętrzne (inset), co symuluje wciśnięcie przycisku.
Przykład 3: Przyciski 3D z pseudo-elementami
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.button-pseudo {
position: relative;
background-color: #e74c3c; /* Kolor tła */
color: white;
padding: 15px 30px;
font-size: 18px;
border: none;
border-radius: 5px;
cursor: pointer;
transition: all 0.2s ease;
}
.button-pseudo::before {
content: '';
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: #c0392b; /* Kolor pseudo-elementu (cień) */
border-radius: 5px;
z-index: -1; /* Za przyciskiem */
transform: translate(5px, 5px); /* Przesunięcie pseudo-elementu */
transition: all 0.2s ease;
}
.button-pseudo:active::before {
transform: translate(2px, 2px); /* Przesunięcie pseudo-elementu po kliknięciu */
}
</style>
</head>
<body>
<button class="button-pseudo">Przycisk 3D z pseudo-elementem</button>
</body>
</html>
Wyjaśnienie funkcji:
position: relative: Umożliwia manipulowanie pozycją pseudo-elementu względem przycisku.::before: Tworzy pseudo-elementbefore, który jest używany jako cień przycisku. Dziękiz-index: -1znajduje się on za przyciskiem, a jego przesunięcie (transform: translate) sprawia, że wygląda jak cień.:active::before: Po kliknięciu pseudo-element przesuwa się bliżej, co symuluje efekt „wciskania” przycisku.
Wykorzystanie takich właściwości jak box-shadow, linear-gradient, czy pseudo-elementów (::before, ::after) pozwala na tworzenie efektownych przycisków 3D w CSS3. Każda z tych technik dodaje głębi, a połączenie kilku z nich (jak cienie, gradienty, pseudo-elementy) może dać jeszcze bardziej zaawansowany efekt.