Jeśli szukasz prostego sposobu na dodanie fajnego efektu na stronie internetowej, to trafiłeś w dziesiątkę. Wysuwane okienko z boku strony to świetny pomysł, aby dodać interaktywność i przyciągnąć uwagę użytkowników. Może służyć do wyświetlania informacji, formularzy, a nawet reklam. I wiesz co? Nie musisz być programistą, żeby to zrobić! Wystarczy podstawowa znajomość HTML, CSS i odrobina zapału.
W tym artykule pokażę Ci krok po kroku, jak stworzyć wysuwane okienko z boku strony. Do dzieła!
Co to jest wysuwane okienko i dlaczego warto je stosować?
Wysuwane okienko, inaczej zwane side panel lub drawer, to element interfejsu użytkownika, który „wyskakuje” z boku strony po wykonaniu jakiejś akcji, np. kliknięciu przycisku. Jest praktyczne, bo pozwala zaoszczędzić miejsce i nie zajmuje przestrzeni na stronie, dopóki użytkownik go nie otworzy.
Kilka pomysłów, do czego można wykorzystać wysuwane okienko:
- Menu nawigacyjne – szczególnie przydatne w wersjach mobilnych.
- Formularze kontaktowe – szybki sposób na zebranie danych od użytkowników.
- Reklamy i promocje – bez nachalnych pop-upów.
- Koszyki zakupowe – użytkownicy mogą szybko podejrzeć zawartość koszyka.
Kod HTML i CSS – jak zrobić wysuwane okienko?
Przejdźmy do konkretów. Poniżej znajdziesz gotowy kod, który możesz skopiować i dostosować do swoich potrzeb.
1. Struktura HTML
Na początek zbudujemy prosty szkielet strony i dodamy elementy potrzebne do stworzenia okienka.
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Wysuwane okienko z boku strony</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<!-- Przycisk do otwierania okienka -->
<button id="openPanel">Otwórz okienko</button>
<!-- Wysuwane okienko -->
<div id="sidePanel" class="panel">
<button id="closePanel" class="close-btn">×</button>
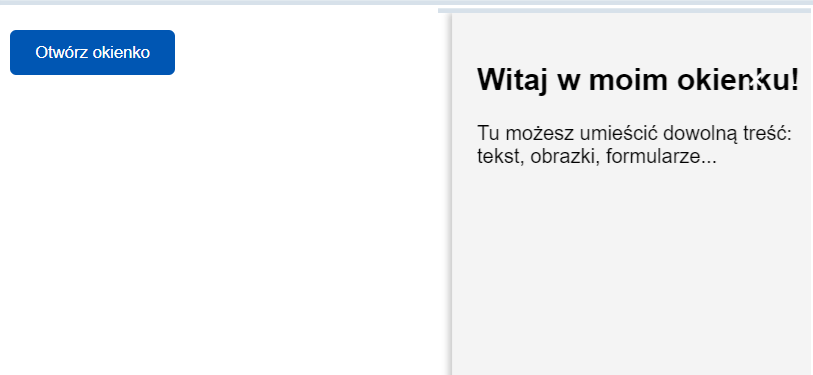
<h2>Witaj w moim okienku!</h2>
<p>Tu możesz umieścić dowolną treść: tekst, obrazki, formularze...</p>
</div>
<script src="script.js"></script>
</body>
</html>
2. Stylizacja CSS
Teraz zadbajmy o wygląd. Chcemy, aby okienko było niewidoczne na początku i elegancko wysuwało się z boku.
/* styles.css */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
overflow-x: hidden;
}
button {
background-color: #007bff;
color: #fff;
border: none;
padding: 10px 20px;
cursor: pointer;
border-radius: 5px;
margin: 20px;
}
button:hover {
background-color: #0056b3;
}
/* Wysuwane okienko */
.panel {
position: fixed;
top: 0;
right: -300px; /* Ukrycie okienka po prawej stronie */
width: 300px;
height: 100%;
background-color: #f4f4f4;
box-shadow: -3px 0 5px rgba(0, 0, 0, 0.2);
transition: right 0.3s ease-in-out;
padding: 20px;
box-sizing: border-box;
z-index: 1000;
}
/* Gdy okienko jest otwarte */
.panel.open {
right: 0;
}
.close-btn {
position: absolute;
top: 10px;
right: 10px;
background: none;
border: none;
font-size: 24px;
cursor: pointer;
}
.close-btn:hover {
color: red;
}
3. Funkcjonalność w JavaScript
Na koniec dodajemy funkcjonalność, czyli otwieranie i zamykanie okienka.
// script.js
// Pobieramy elementy
const openPanelButton = document.getElementById('openPanel');
const closePanelButton = document.getElementById('closePanel');
const sidePanel = document.getElementById('sidePanel');
// Funkcja otwierająca okienko
openPanelButton.addEventListener('click', () => {
sidePanel.classList.add('open');
});
// Funkcja zamykająca okienko
closePanelButton.addEventListener('click', () => {
sidePanel.classList.remove('open');
});
Jak to działa?
- HTML zawiera przycisk otwierający okienko i samo okienko z treścią.
- CSS zapewnia animację i stylizację. Początkowo okienko jest ukryte poza ekranem (za pomocą
right: -300px). Gdy dodamy klasęopen, zmienia się naright: 0, dzięki czemu jest widoczne. - JavaScript obsługuje interakcje – dodaje lub usuwa klasę
open, w zależności od tego, czy użytkownik kliknął przycisk otwierania czy zamykania.
Rozszerzenia i modyfikacje
Teraz, gdy już masz podstawowe okienko, możesz je dostosować do swoich potrzeb. Oto kilka pomysłów:
1. Dodanie efektu cieniowania tła
Aby dodać półprzezroczyste tło, które pojawia się, gdy okienko jest otwarte, możesz dodać taki kod:
HTML:
<div id="overlay"></div>
CSS:
#overlay {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
display: none;
z-index: 999;
}
#overlay.show {
display: block;
}
JavaScript:
const overlay = document.getElementById('overlay');
openPanelButton.addEventListener('click', () => {
sidePanel.classList.add('open');
overlay.classList.add('show');
});
closePanelButton.addEventListener('click', () => {
sidePanel.classList.remove('open');
overlay.classList.remove('show');
});
overlay.addEventListener('click', () => {
sidePanel.classList.remove('open');
overlay.classList.remove('show');
});
2. Responsywność
Chcesz, żeby okienko działało świetnie na urządzeniach mobilnych? Dodaj media queries:
@media (max-width: 768px) {
.panel {
width: 100%; /* Okienko zajmie całą szerokość na mniejszych ekranach */
}
}
Wysuwane okienko z boku strony to prosty, a jednocześnie bardzo efektowny element, który możesz łatwo dodać do swojej witryny. Dzięki niemu możesz poprawić UX i dodać trochę „wow” do swojego projektu. Mam nadzieję, że ten poradnik okazał się pomocny!