Jeśli szukasz prostego i wygodnego sposobu na dodanie edytora tekstowego na swoją stronę, CKEditor jest idealnym rozwiązaniem. To jedno z najpopularniejszych narzędzi tego typu, używane przez programistów i firmy na całym świecie. CKEditor umożliwia użytkownikom tworzenie i edycję treści w sposób intuicyjny, co może znacznie usprawnić zarządzanie treścią na Twojej stronie.
W tym artykule przeprowadzę Cię krok po kroku przez proces integracji CKEditora na Twojej stronie. Nie martw się – wszystko wytłumaczę w prosty sposób, a jeśli będzie potrzeba, podrzucę trochę kodu, który od razu możesz wkleić do swojego projektu.
Czym jest CKEditor i dlaczego warto go używać?
CKEditor to zaawansowany, ale łatwy w użyciu edytor tekstowy oparty na języku JavaScript. Możesz go wykorzystać do dodawania funkcji takich jak:
- Formatowanie tekstu (pogrubienie, kursywa, podkreślenie),
- Wstawianie obrazów, linków i tabel,
- Edycja w trybie WYSIWYG (what you see is what you get),
- Rozbudowane możliwości personalizacji.
W praktyce oznacza to, że użytkownicy mogą edytować treści na stronie bez potrzeby znajomości HTML czy CSS.
Krok 1: Pobierz CKEditor
Pierwszym krokiem jest pobranie CKEditora. Na oficjalnej stronie CKEditora (ckeditor.com) znajdziesz różne wersje tego narzędzia. Do wyboru masz:
- CKEditor 4 (starsza wersja, ale wciąż popularna),
- CKEditor 5 (bardziej nowoczesna, modularna i wydajna).
Jaką wersję wybrać?
Jeśli dopiero zaczynasz, polecam CKEditor 5. Jest przyszłościowy, elastyczny i łatwy do wdrożenia.
Krok 2: Dodaj CKEditor do projektu
Opcja 1: Instalacja za pomocą CDN
Najprostszą metodą na wdrożenie CKEditora jest użycie CDN (Content Delivery Network). W tym przypadku nie musisz niczego pobierać – wystarczy dodać link do CKEditora w kodzie HTML.
Oto przykładowy kod, który musisz wkleić do swojego pliku HTML:
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CKEditor Demo</title>
</head>
<body>
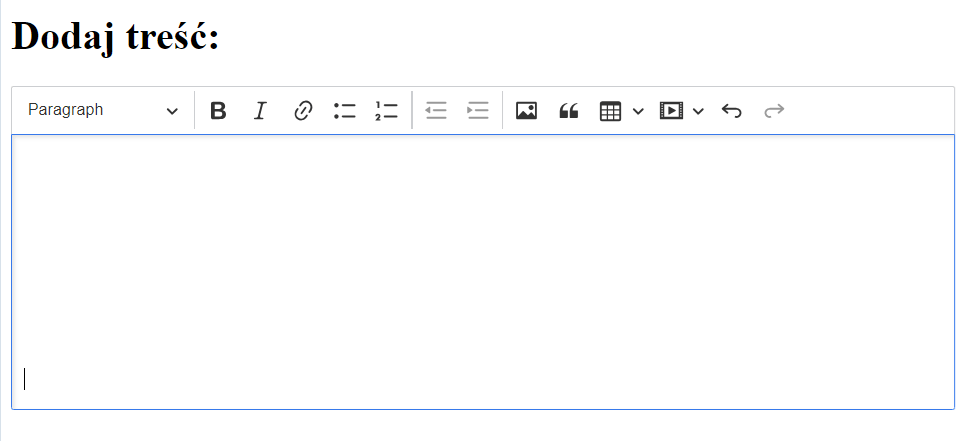
<h1>Dodaj treść:</h1>
<textarea id="editor"></textarea>
<!-- CDN CKEditor 5 -->
<script src="https://cdn.ckeditor.com/ckeditor5/36.0.1/classic/ckeditor.js"></script>
<script>
// Inicjalizacja CKEditora
ClassicEditor
.create(document.querySelector('#editor'))
.catch(error => {
console.error('Wystąpił błąd podczas ładowania CKEditora:', error);
});
</script>
</body>
</html>
Opcja 2: Instalacja lokalna
Jeśli wolisz mieć pełną kontrolę nad plikami, możesz pobrać CKEditora na swój komputer. Aby to zrobić:
- Przejdź na stronę pobierania CKEditor.
- Pobierz wybraną wersję (np. CKEditor 5).
- Rozpakuj pliki i dodaj je do folderu projektu (np.
ckeditor/).
Następnie odwołaj się do plików lokalnych w swoim kodzie:
<script src="ścieżka-do-folderu/ckeditor.js"></script>
Krok 3: Konfiguracja CKEditora
Po dodaniu CKEditora do projektu możesz dostosować go do swoich potrzeb. Edytor jest bardzo elastyczny – możesz zmieniać pasek narzędzi, dodawać własne wtyczki i dostosowywać jego funkcjonalność.
Personalizacja paska narzędzi
Załóżmy, że chcesz uprościć pasek narzędzi i zostawić tylko podstawowe funkcje. Możesz to zrobić, modyfikując konfigurację:
ClassicEditor
.create(document.querySelector('#editor'), {
toolbar: ['bold', 'italic', 'link', 'undo', 'redo']
})
.catch(error => {
console.error('Błąd konfiguracji:', error);
});
Dodawanie wtyczek
CKEditor pozwala na dodawanie dodatkowych wtyczek, takich jak wstawianie obrazów czy integracja z bazami danych. Wtyczki znajdziesz w dokumentacji CKEditora.
Krok 4: Stylizacja edytora
Domyślny wygląd CKEditora jest funkcjonalny, ale może nie pasować do stylu Twojej strony. Na szczęście możesz go dostosować za pomocą CSS.
Przykładowo, jeśli chcesz zmienić szerokość pola edycji, dodaj taki styl:
<style>
.ck-editor__editable {
min-height: 300px;
max-width: 800px;
margin: auto;
}
</style>
Krok 5: Zapis treści w bazie danych
CKEditor generuje kod HTML, który możesz przesłać na serwer. Przykład integracji z PHP i MySQL:
- Stwórz formularz:
<form action="zapisz.php" method="POST">
<textarea name="content" id="editor"></textarea>
<button type="submit">Zapisz</button>
</form>
- Zapisz dane w bazie:
<?php
// zapisz.php
$host = 'localhost';
$user = 'root';
$password = '';
$database = 'moja_baza';
// Połączenie z bazą danych
$conn = new mysqli($host, $user, $password, $database);
if ($conn->connect_error) {
die("Błąd połączenia: " . $conn->connect_error);
}
$content = $_POST['content'];
// Zapis treści
$sql = "INSERT INTO artykuly (tresc) VALUES ('$content')";
if ($conn->query($sql) === TRUE) {
echo "Treść została zapisana!";
} else {
echo "Błąd: " . $conn->error;
}
$conn->close();
?>
Najczęstsze problemy i ich rozwiązania
1. CKEditor nie ładuje się.
- Upewnij się, że link do CDN lub lokalnej biblioteki jest poprawny.
- Sprawdź konsolę przeglądarki (F12) – tam znajdziesz szczegóły błędu.
2. Styl edytora nie pasuje do strony.
- Możesz dostosować style CKEditora za pomocą CSS lub skonfigurować go tak, aby ładował własne style (tzw. content.css).
CKEditor to potężne narzędzie, które znacznie ułatwia edycję treści na stronach internetowych. Dzięki temu przewodnikowi wiesz już, jak zintegrować go z Twoim projektem, dostosować jego funkcje i zapisać dane w bazie.