Czy zdarzyło Ci się kiedyś projektować stronę internetową i nagle wpadłeś na pomysł, że warto by było trochę „podrasować” wygląd pola tekstowego? Zmiana koloru obramowania w polu textarea może być świetnym sposobem na dodanie charakteru lub wskazanie użytkownikowi, że coś jest nie tak (np. w przypadku błędu). W tym artykule pokażę Ci, jak łatwo to zrobić przy pomocy CSS i JavaScript, a także, jak dostosować tę funkcję do swoich potrzeb.
Przygotuj się na dawkę praktycznej wiedzy i kilka linijek kodu, które możesz wykorzystać na własnej stronie!
Dlaczego warto zmieniać kolor obramowania w textarea?
Na początek warto zrozumieć, dlaczego w ogóle mielibyśmy chcieć zmieniać kolor obramowania w polu textarea. Powodów może być kilka:
- Estetyka: Chcesz, żeby Twoja strona wyglądała bardziej profesjonalnie i stylowo? Zmiana koloru obramowania to prosty sposób na dodanie indywidualnego charakteru.
- Informacja zwrotna: Możesz zmieniać kolor obramowania, aby informować użytkownika o błędach lub sukcesach, np. na czerwono, gdy coś poszło nie tak, i na zielono, gdy dane zostały poprawnie wpisane.
- Interakcja z użytkownikiem: Dynamiczne zmiany w elementach strony zawsze przyciągają uwagę i sprawiają, że interfejs wydaje się bardziej interaktywny.
Przygotowanie projektu
Zanim zaczniemy pisać kod, upewnij się, że masz podstawowy plik HTML i że Twoja strona jest gotowa na przyjęcie stylów CSS oraz logiki JavaScript. Oto prosty szkielet:
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Zmiana koloru obramowania</title>
<style>
/* Wstawimy tu CSS */
</style>
</head>
<body>
<form>
<label for="textarea">Wpisz coś:</label><br>
<textarea id="textarea" rows="5" cols="30"></textarea>
<p id="info" style="color: red; display: none;">Proszę wypełnić to pole!</p>
</form>
<script>
// Wstawimy tu JavaScript
</script>
</body>
</html>
Ten szkielet jest naszym punktem wyjścia. Wypełnimy go funkcjonalnościami w kolejnych krokach.
Krok 1: Zmiana koloru obramowania za pomocą CSS
Najprostszym sposobem zmiany koloru obramowania w textarea jest użycie CSS. Oto przykład:
textarea {
border: 2px solid gray;
padding: 10px;
font-size: 16px;
}
textarea:focus {
border-color: blue; /* Obramowanie zmienia kolor, gdy pole jest aktywne */
outline: none; /* Usuwamy domyślny niebieski obrys przeglądarki */
}
Powyższy kod sprawia, że domyślne obramowanie pola ma kolor szary, a po kliknięciu zmienia się na niebieski. Warto zwrócić uwagę na właściwość outline, która domyślnie dodaje niebieski obrys do aktywnego pola w przeglądarce. Usunięcie tego stylu sprawia, że możemy skupić się na własnym designie.
Krok 2: Dynamiczna zmiana koloru za pomocą JavaScript
A co, jeśli chcemy zmieniać kolor obramowania w zależności od wprowadzonego tekstu lub innych zdarzeń? Tu z pomocą przychodzi JavaScript.
Dodajmy funkcję, która zmienia kolor obramowania na czerwony, jeśli pole jest puste, i na zielony, jeśli zawiera tekst:
const textarea = document.getElementById('textarea');
const info = document.getElementById('info');
textarea.addEventListener('input', () => {
if (textarea.value.trim() === '') {
textarea.style.borderColor = 'red';
info.style.display = 'block';
} else {
textarea.style.borderColor = 'green';
info.style.display = 'none';
}
});
Co się tutaj dzieje?
- Pobieramy elementy
textareaiinfoza pomocądocument.getElementById. - Nasłuchujemy zdarzenia
input, które wywołuje funkcję za każdym razem, gdy użytkownik wpisze lub usunie coś w polu tekstowym. - Jeśli pole jest puste (
textarea.value.trim() === ''), zmieniamy kolor obramowania na czerwony, a komunikat błędu (info) staje się widoczny. - Jeśli pole zawiera tekst, obramowanie staje się zielone, a komunikat błędu znika.
Krok 3: Dostosowanie obramowania do stanu formularza
Możemy również dodać różne kolory dla różnych stanów formularza, np.:
- Czerwony dla błędu
- Żółty jako ostrzeżenie
- Zielony dla poprawnych danych
Oto przykład rozszerzonej wersji kodu:
textarea.addEventListener('input', () => {
const textLength = textarea.value.trim().length;
if (textLength === 0) {
textarea.style.borderColor = 'red';
info.textContent = 'Proszę wypełnić to pole!';
info.style.display = 'block';
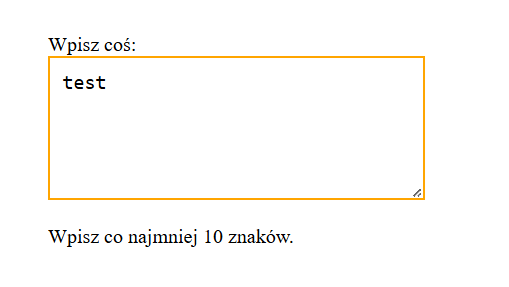
} else if (textLength < 10) {
textarea.style.borderColor = 'orange';
info.textContent = 'Wpisz co najmniej 10 znaków.';
info.style.display = 'block';
} else {
textarea.style.borderColor = 'green';
info.style.display = 'none';
}
});
Tutaj wprowadziliśmy dodatkowy warunek, aby ostrzec użytkownika, jeśli wprowadził zbyt mało znaków.
Krok 4: Ulepszenia wizualne za pomocą animacji
Jeśli chcesz zrobić większe wrażenie, możesz dodać płynne przejścia między kolorami obramowania:
textarea {
border: 2px solid gray;
padding: 10px;
font-size: 16px;
transition: border-color 0.3s ease;
}
Dzięki właściwości transition zmiana koloru będzie wyglądała bardziej płynnie i przyjemnie dla oka.
Krok 5: Podsumowanie i praktyczne zastosowanie
Zmiana koloru obramowania w textarea to świetny sposób na poprawienie interakcji z użytkownikiem i estetyki strony. Możesz zastosować tę technikę w różnych scenariuszach, takich jak:
- Formularze kontaktowe
- Logowanie i rejestracja
- Pola komentarzy
Oto pełny kod do skopiowania i wypróbowania:
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Zmiana koloru obramowania</title>
<style>
textarea {
border: 2px solid gray;
padding: 10px;
font-size: 16px;
transition: border-color 0.3s ease;
}
#info {
color: red;
display: none;
}
</style>
</head>
<body>
<form>
<label for="textarea">Wpisz coś:</label><br>
<textarea id="textarea" rows="5" cols="30"></textarea>
<p id="info">Proszę wypełnić to pole!</p>
</form>
<script>
const textarea = document.getElementById('textarea');
const info = document.getElementById('info');
textarea.addEventListener('input', () => {
const textLength = textarea.value.trim().length;
if (textLength === 0) {
textarea.style.borderColor = 'red';
info.textContent = 'Proszę wypełnić to pole!';
info.style.display = 'block';
} else if (textLength < 10) {
textarea.style.borderColor = 'orange';
info.textContent = 'Wpisz co najmniej 10 znaków.';
info.style.display = 'block';
} else {
textarea.style.borderColor = 'green';
info.style.display = 'none';
}
});
</script>
</body>
</html>
Gotowe!