Tworzenie galerii zdjęć na stronę internetową to coś, co wiele osób chce zrobić, ale często kończy się na szukaniu gotowych rozwiązań typu slider. A co jeśli chcesz coś bardziej minimalistycznego, przejrzystego i bez zbędnych bajerów? W tym artykule pokażę Ci krok po kroku, jak stworzyć prostą, ale efektowną galerię zdjęć – bez slidera. Nie potrzebujesz zaawansowanych umiejętności programistycznych, wystarczy podstawowa znajomość HTML, CSS i odrobina kreatywności.
Dlaczego bez slidera?
Slider, chociaż popularny, ma swoje wady.
- Ciężar strony: Slidery często ładują masę zbędnych skryptów JavaScript, co spowalnia stronę.
- Problemy UX: Użytkownicy nie zawsze wiedzą, że mogą przewijać zdjęcia, a automatyczne przewijanie potrafi irytować.
- Estetyka: Nie każdy chce, by jego galeria była dynamiczna. Czasami statyczne układy wyglądają bardziej elegancko.
Jeśli to brzmi jak coś, czego szukasz, to przejdźmy do działania!
Krok 1: Podstawowy szkielet HTML
Zaczynamy od stworzenia prostego szkieletu strony HTML. Będzie on zawierał kontener na naszą galerię oraz kilka zdjęć.
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Prosty poradnik, jak stworzyć galerię zdjęć bez slidera – krok po kroku.">
<meta name="keywords" content="galeria zdjęć, HTML, CSS, web design, bez slidera">
<title>Galeria zdjęć bez slidera</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1>Moja Galeria Zdjęć</h1>
</header>
<main>
<section class="gallery">
<figure>
<img src="zdjecie1.jpg" alt="Opis zdjęcia 1">
<figcaption>Opis zdjęcia 1</figcaption>
</figure>
<figure>
<img src="zdjecie2.jpg" alt="Opis zdjęcia 2">
<figcaption>Opis zdjęcia 2</figcaption>
</figure>
<figure>
<img src="zdjecie3.jpg" alt="Opis zdjęcia 3">
<figcaption>Opis zdjęcia 3</figcaption>
</figure>
<!-- Dodaj więcej zdjęć według potrzeb -->
</section>
</main>
</body>
</html>
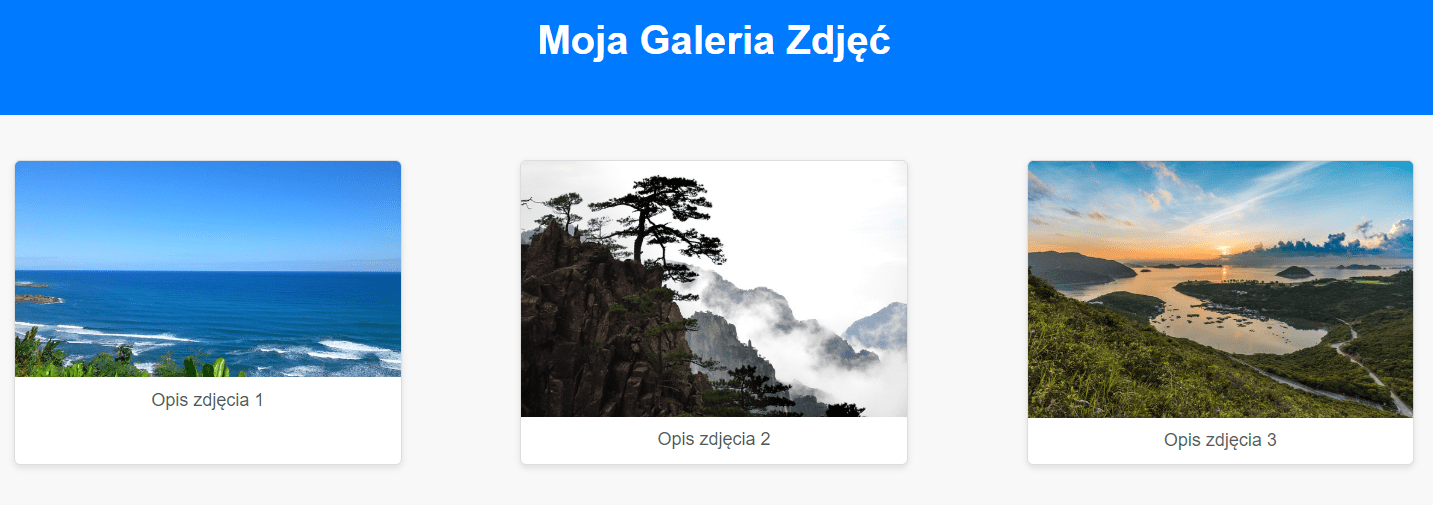
W tym momencie mamy surowy szkielet galerii. Zdjęcia są ułożone jeden pod drugim, co nie wygląda zbyt zachęcająco. Czas na stylizację!
Krok 2: Stylizacja galerii za pomocą CSS
Poniżej znajdziesz kod CSS, który zmieni zwykły zbiór zdjęć w elegancką galerię. Zdjęcia będą wyświetlane w siatce (gridzie), co jest lekkie, responsywne i przyjazne dla użytkownika.
/* style.css */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f8f8f8;
color: #333;
}
header {
text-align: center;
padding: 20px;
background-color: #007bff;
color: #fff;
}
.gallery {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
gap: 15px;
padding: 20px;
max-width: 1200px;
margin: 0 auto;
}
.gallery figure {
border: 1px solid #ddd;
background-color: #fff;
border-radius: 5px;
overflow: hidden;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
text-align: center;
transition: transform 0.2s ease, box-shadow 0.2s ease;
}
.gallery figure:hover {
transform: scale(1.05);
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.2);
}
.gallery img {
width: 100%;
height: auto;
display: block;
}
.gallery figcaption {
padding: 10px;
font-size: 0.9em;
color: #555;
}
Co robi ten kod?
- Grid layout: Dzięki
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr))zdjęcia układają się automatycznie w rzędy, dopasowując się do szerokości ekranu. - Efekty hover: Powiększenie i cień przy najechaniu kursorem dodają subtelnej dynamiki.
- Responsywność: Siatka działa świetnie zarówno na desktopach, jak i na urządzeniach mobilnych.
Krok 3: Optymalizacja zdjęć
Nie wystarczy tylko wrzucić zdjęcia – muszą być zoptymalizowane, by strona ładowała się szybko.
- Kompresja: Użyj narzędzi takich jak TinyPNG do zmniejszenia rozmiaru plików.
- Formaty: Nowoczesne formaty, takie jak WebP, mogą zmniejszyć wagę zdjęć nawet o 50%.
- Lazy loading: Dodaj atrybut
loading="lazy"do tagów<img>, aby zdjęcia ładowały się tylko wtedy, gdy użytkownik przewinie stronę w ich pobliże.
Przykład:
<img src="zdjecie1.webp" alt="Opis zdjęcia" loading="lazy">
Krok 4: Dodanie interakcji za pomocą CSS
Jeśli chcesz, aby galeria była bardziej interaktywna, możesz dodać efekty powiększenia zdjęcia przy kliknięciu. Użyj do tego pseudo-elementów i prostego CSS:
/* Efekt powiększenia zdjęcia */
.gallery figure:focus-within img {
outline: 3px solid #007bff;
transform: scale(1.1);
transition: transform 0.2s ease, outline 0.2s ease;
}
Aby zdjęcie mogło być „fokusowane”, dodaj atrybut tabindex="0":
<figure tabindex="0">
<img src="zdjecie1.jpg" alt="Opis zdjęcia 1">
<figcaption>Opis zdjęcia 1</figcaption>
</figure>
Krok 5: Testowanie i publikacja
Gotową galerię możesz przetestować na różnych urządzeniach i przeglądarkach, aby upewnić się, że działa poprawnie. Jeśli masz hosting, wystarczy wrzucić pliki HTML i CSS na serwer, a jeśli chcesz szybko zobaczyć efekt, użyj lokalnego serwera (np. Live Server w VS Code).
Podsumowanie
Stworzenie galerii zdjęć bez slidera nie jest trudne, a efekty mogą być imponujące. Dzięki użyciu siatki CSS (grid), responsywności i optymalizacji zdjęć uzyskujemy lekkie i nowoczesne rozwiązanie. A najlepsze jest to, że możesz je dowolnie modyfikować i dostosować do własnych potrzeb.
Teraz czas na Ciebie – pobaw się kodem, dodaj własne zdjęcia i ciesz się efektowną galerią, która nie wymaga slidera!