Planujesz stworzyć własny plan lekcji w HTML, który nie tylko będzie funkcjonalny, ale także estetyczny? Dobrze trafiłeś! W tym artykule pokażę Ci krok po kroku, jak zrobić prosty, ale efektowny plan lekcji, który będzie wyglądał profesjonalnie i nowocześnie. Skorzystamy z HTML, CSS oraz odrobiny JavaScript, aby dodać interaktywność.
📌 Co będziemy robić?
- Tworzymy strukturę planu lekcji w HTML
- Stylizujemy tabelę za pomocą CSS
- Dodajemy interaktywność w JavaScript
- Optymalizujemy projekt, aby był responsywny
1. Struktura HTML – szkielet planu lekcji
Najpierw stworzymy podstawowy układ tabeli, w której umieścimy dni tygodnia oraz godziny zajęć.
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Plan Lekcji</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<h1>Mój Plan Lekcji</h1>
<table>
<thead>
<tr>
<th>Godzina</th>
<th>Poniedziałek</th>
<th>Wtorek</th>
<th>Środa</th>
<th>Czwartek</th>
<th>Piątek</th>
</tr>
</thead>
<tbody>
<tr>
<td>08:00 - 09:00</td>
<td>Matematyka</td>
<td>Język Polski</td>
<td>Historia</td>
<td>Biologia</td>
<td>WF</td>
</tr>
<tr>
<td>09:00 - 10:00</td>
<td>Fizyka</td>
<td>Geografia</td>
<td>Informatyka</td>
<td>Język Angielski</td>
<td>Matematyka</td>
</tr>
<!-- Możesz dodać więcej godzin według potrzeb -->
</tbody>
</table>
</div>
</body>
</html>
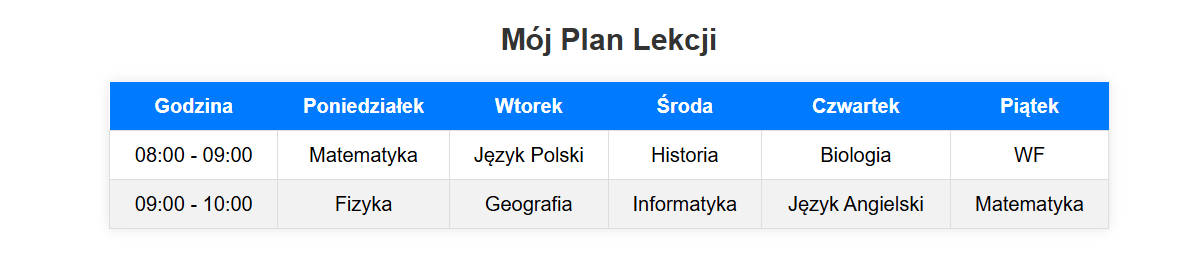
Tutaj mamy prostą tabelę, w której są kolumny odpowiadające dniom tygodnia oraz wiersze z godzinami zajęć.
2. Stylizacja – nadajemy planowi lekcji ładny wygląd
Czysta tabela HTML nie wygląda zbyt atrakcyjnie, więc użyjemy CSS, aby nadać jej nowoczesny i czytelny wygląd.
/* Resetowanie stylów */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: Arial, sans-serif;
}
/* Centrum zawartości */
.container {
width: 90%;
max-width: 800px;
margin: 20px auto;
text-align: center;
}
/* Styl nagłówka */
h1 {
margin-bottom: 20px;
font-size: 24px;
color: #333;
}
/* Stylizacja tabeli */
table {
width: 100%;
border-collapse: collapse;
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.1);
background: #fff;
}
/* Nagłówki tabeli */
th {
background: #007bff;
color: white;
padding: 10px;
}
/* Komórki tabeli */
td {
padding: 10px;
border: 1px solid #ddd;
}
/* Alternatywne kolory wierszy */
tbody tr:nth-child(even) {
background: #f2f2f2;
}
/* Efekt hover */
tbody tr:hover {
background: #ddd;
transition: 0.3s;
}
Teraz tabela wygląda o wiele lepiej – ma ciekawe kolory, efekt podświetlenia po najechaniu oraz lekkie cieniowanie, co sprawia, że prezentuje się bardziej profesjonalnie.
3. Dodanie interaktywności za pomocą JavaScript
Teraz możemy dodać opcję dynamicznej edycji planu lekcji. Pozwólmy użytkownikowi kliknąć na komórkę tabeli i edytować jej zawartość!
<script>
document.addEventListener("DOMContentLoaded", function() {
const cells = document.querySelectorAll("td");
cells.forEach(cell => {
cell.addEventListener("click", function() {
let currentText = this.innerText;
let input = document.createElement("input");
input.type = "text";
input.value = currentText;
this.innerHTML = "";
this.appendChild(input);
input.focus();
input.addEventListener("blur", function() {
cell.innerText = this.value;
});
input.addEventListener("keypress", function(event) {
if (event.key === "Enter") {
cell.innerText = this.value;
}
});
});
});
});
</script>
Teraz użytkownik może kliknąć na przedmiot i zmienić go bez konieczności edytowania kodu HTML!
4. Optymalizacja – spraw, by plan lekcji wyglądał dobrze na telefonach
Ostatni krok to responsywność. Chcemy, żeby nasz plan wyglądał dobrze zarówno na komputerach, jak i na urządzeniach mobilnych. Dodamy kilka linijek CSS, które sprawią, że tabela będzie lepiej dostosowana do małych ekranów.
/* Stylowanie dla telefonów */
@media (max-width: 600px) {
table {
font-size: 14px;
}
th, td {
padding: 5px;
}
}
Dzięki temu tabela będzie bardziej kompaktowa na mniejszych ekranach.
Podsumowanie
I gotowe! Stworzyliśmy prosty, ale stylowy plan lekcji w HTML, dodaliśmy mu elegancki wygląd za pomocą CSS i umożliwiliśmy edycję przedmiotów dzięki JavaScript. Teraz masz pełną kontrolę nad swoim planem lekcji i możesz go dostosować do własnych potrzeb.