Aby stworzyć proste rozwijane menu w HTML i CSS, możesz wykorzystać znaczniki HTML do struktury menu oraz CSS do stylizacji i zachowania, które umożliwi rozwijanie. Poniżej znajdziesz przykład, jak to zrobić:
Krok 1: HTML – Struktura Menu
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Rozwijane Menu</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<nav>
<ul class="menu">
<li><a href="#">Strona główna</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle">Usługi</a>
<ul class="dropdown-menu">
<li><a href="#">Usługa 1</a></li>
<li><a href="#">Usługa 2</a></li>
<li><a href="#">Usługa 3</a></li>
</ul>
</li>
<li><a href="#">Kontakt</a></li>
</ul>
</nav>
</body>
</html>
Krok 2: CSS – Stylizacja Menu
/* Podstawowe style */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f5f5f5;
}
nav {
background-color: #333;
}
ul.menu {
list-style-type: none;
margin: 0;
padding: 0;
display: flex;
}
ul.menu li {
position: relative;
}
ul.menu li a {
display: block;
color: white;
text-decoration: none;
padding: 15px 20px;
background-color: #333;
}
ul.menu li a:hover {
background-color: #575757;
}
/* Ukrywanie rozwijanego menu na początku */
ul.dropdown-menu {
display: none;
position: absolute;
left: 0;
top: 100%;
background-color: #333;
list-style-type: none;
margin: 0;
padding: 0;
min-width: 160px;
z-index: 1;
}
ul.dropdown-menu li a {
padding: 10px 20px;
display: block;
}
/* Wyświetlanie rozwijanego menu przy najechaniu na element */
li.dropdown:hover .dropdown-menu {
display: block;
}
ul.dropdown-menu li a:hover {
background-color: #575757;
}
Opis kodów źródłowych:
- HTML:
- Menu główne jest umieszczone w liście
<ul class="menu">, a elementy listy<li>zawierają linki. - Element, który ma rozwijane menu, posiada klasę
.dropdown. - Wewnątrz tego elementu znajduje się ukryte podmenu w dodatkowej liście
<ul class="dropdown-menu">.
- Menu główne jest umieszczone w liście
- CSS:
- Menu jest stylizowane jako pozioma lista za pomocą
display: flex. - Ukrycie rozwijanego menu na początku realizowane jest przez
display: nonedla podmenu (.dropdown-menu). - Po najechaniu na element
.dropdown(za pomocąli.dropdown:hover .dropdown-menu), podmenu zostaje wyświetlone poprzez ustawieniedisplay: block.
- Menu jest stylizowane jako pozioma lista za pomocą
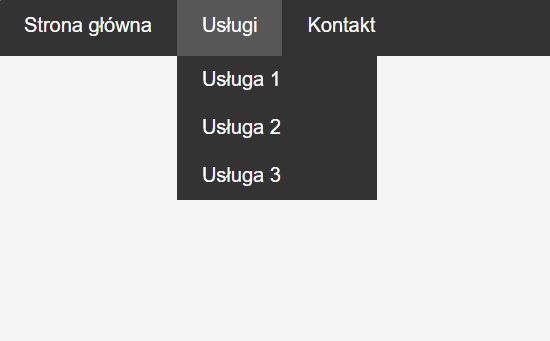
Efekt:
- Kiedy użytkownik najedzie myszką na element Usługi, rozwijane menu z opcjami pojawi się poniżej.
- Podmenu jest domyślnie ukryte i pojawia się dopiero, gdy użytkownik najeżdża na element główny.
Dalsze ulepszenia:
- Animacje: Możesz dodać animację, aby rozwijane menu pojawiało się płynniej, np. poprzez dodanie właściwości
transitiondodropdown-menu. - Responsywność: Dodanie media queries pozwoli na lepsze dopasowanie menu na urządzeniach mobilnych, np. zmiana
flexna pionowe menu rozwijane.
Przykład z animacją:
Dodaj to do CSS, aby podmenu rozwijało się płynnie:
ul.dropdown-menu {
display: block;
opacity: 0;
visibility: hidden;
transition: opacity 0.3s ease, visibility 0.3s ease;
}
li.dropdown:hover .dropdown-menu {
opacity: 1;
visibility: visible;
}
To sprawi, że rozwijanie menu będzie bardziej płynne.