Zastanawiałeś się kiedyś, jak stworzyć kalendarz zmianowy na cały rok w JavaScript? Jeśli masz do czynienia z planowaniem grafiku dla zespołu, pracą zmianową lub chcesz po prostu mieć wizualizację swojego harmonogramu, to jesteś we właściwym miejscu. W tym artykule przeprowadzę Cię krok po kroku przez proces tworzenia takiego kalendarza. Będzie prosto, bez zbędnego żargonu, a na koniec – kod gotowy do użytku. Gotowy? No to zaczynamy!
Dlaczego kalendarz zmianowy w JavaScript?
JavaScript to świetne narzędzie do manipulowania datami i interaktywnymi elementami na stronie. Dzięki niemu możesz stworzyć dynamiczny i interaktywny kalendarz, który nie tylko pokaże zmiany, ale będzie można go modyfikować, aktualizować, a nawet integrować z backendem.
Korzyści z użycia JavaScript:
- Elastyczność – Możesz dostosować wygląd i funkcjonalność do swoich potrzeb.
- Dynamiczność – Zmiany można dodawać w czasie rzeczywistym.
- Uniwersalność – Gotowe narzędzia, jak biblioteka
Datei frameworki np. React, ułatwiają życie.
Jak zaplanować tworzenie kalendarza?
Przygotowanie kalendarza zmianowego wymaga:
- Określenia zakresu dat – Czy będzie to rok, miesiąc, czy może bardziej szczegółowe dni?
- Definicji zmian – Jakie zmiany chcesz uwzględnić? Poranna, popołudniowa, nocna?
- Stylizacji – Jak ma wyglądać graficznie? Prosty tabelaryczny widok, czy coś bardziej interaktywnego?
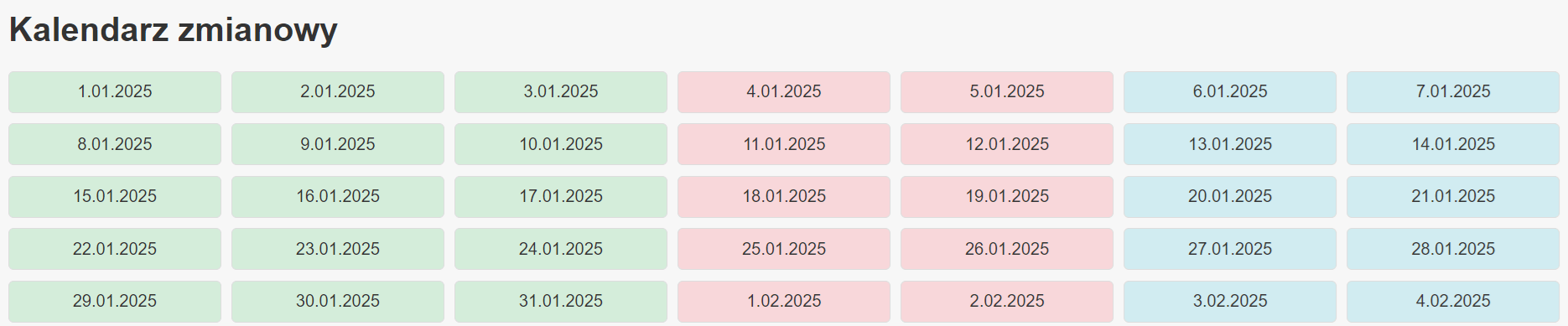
Przykład – Harmonogram zmian 3-2-2
Wyobraźmy sobie, że Twoja firma stosuje system pracy zmianowej, gdzie pracownicy:
- 3 dni pracują,
- 2 dni mają wolne,
- 2 dni są na innej zmianie.
To właśnie na takim przykładzie opieramy nasz kalendarz.
Krok 1: Tworzymy szkielet HTML
Na początek stwórzmy prosty szkielet strony, który wyświetli kalendarz.
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Tworzenie kalendarza zmianowego w JavaScript – prosty poradnik">
<meta name="keywords" content="kalendarz, JavaScript, zmiany, harmonogram, praca zmianowa">
<meta name="author" content="Twoje Imię">
<title>Kalendarz zmianowy</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 20px;
padding: 0;
background-color: #f7f7f7;
color: #333;
}
.calendar {
display: grid;
grid-template-columns: repeat(7, 1fr);
gap: 10px;
margin-top: 20px;
}
.day {
background-color: #fff;
border: 1px solid #ddd;
border-radius: 5px;
text-align: center;
padding: 10px;
}
.day.work {
background-color: #d4edda;
}
.day.rest {
background-color: #f8d7da;
}
.day.night {
background-color: #d1ecf1;
}
</style>
</head>
<body>
<h1>Kalendarz zmianowy</h1>
<div id="calendar" class="calendar"></div>
<script src="script.js"></script>
</body>
</html>
Ten szkielet HTML definiuje podstawowy układ strony z prostym kontenerem na nasz kalendarz.
Krok 2: Logika w JavaScript
Teraz czas na magię w JavaScript. Użyjemy biblioteki Date, by generować dni roku i oznaczać je odpowiednimi zmianami.
// Pobierz kontener kalendarza
const calendar = document.getElementById('calendar');
// Funkcja generująca dni roku
function generateCalendar(year) {
const startDate = new Date(year, 0, 1); // 1 stycznia
const endDate = new Date(year, 11, 31); // 31 grudnia
let currentDate = startDate;
// Zmienna do przechowywania kolejności zmian
const shifts = ['work', 'work', 'work', 'rest', 'rest', 'night', 'night'];
let shiftIndex = 0;
while (currentDate <= endDate) {
const dayDiv = document.createElement('div');
dayDiv.classList.add('day');
dayDiv.classList.add(shifts[shiftIndex]); // Dodaj klasę zmiany
dayDiv.innerText = currentDate.toLocaleDateString('pl-PL'); // Wyświetl datę
calendar.appendChild(dayDiv);
// Przejdź do następnego dnia
currentDate.setDate(currentDate.getDate() + 1);
shiftIndex = (shiftIndex + 1) % shifts.length; // Rotacja zmian
}
}
// Wywołaj funkcję dla bieżącego roku
generateCalendar(new Date().getFullYear());
Co robi ten kod?
- Generuje dni roku – Od 1 stycznia do 31 grudnia.
- Przydziela zmiany – W pętli przechodzi przez wszystkie dni, dodając odpowiednie klasy CSS (
work,rest,night). - Tworzy dynamiczny HTML – Każdy dzień to osobny
div, który trafia do naszego kalendarza.
Krok 3: Personalizacja
Możesz łatwo zmodyfikować ten kod, aby dostosować go do swoich potrzeb:
- Dodaj weekendy – Na przykład dni wolne w soboty i niedziele:javascriptSkopiuj kod
if (currentDate.getDay() === 0 || currentDate.getDay() === 6) { dayDiv.classList.add('weekend'); } - Kolory zmian – W stylach CSS zmień kolory na bardziej dopasowane do swojej estetyki.
Krok 4: Co dalej?
Masz już podstawowy kalendarz, ale możesz go rozbudować:
- Integracja z backendem – Przechowuj zmiany w bazie danych.
- Edytowanie zmian – Dodaj możliwość klikania na dzień, by zmienić rodzaj zmiany.
- Eksport do PDF – Użyj biblioteki jak
jspdf, by generować plik PDF z grafikiem.
Tworzenie kalendarza zmianowego w JavaScript jest nie tylko proste, ale także bardzo praktyczne. Dzięki dynamicznemu podejściu możesz dostosować go do swoich potrzeb i dodać zaawansowane funkcje. Wystarczy trochę wyobraźni i pracy z kodem, by stworzyć coś naprawdę użytecznego.