Masz dość ciągle tego samego wyglądu swojej strony internetowej? A może chcesz, by Twoi użytkownicy mogli sami zmieniać jej wygląd na taki, jaki najbardziej im odpowiada? Bez obaw – to nie jest takie trudne, jak mogłoby się wydawać. W tym artykule pokażę Ci, jak krok po kroku stworzyć funkcję, która pozwoli na zmianę stylu strony jednym kliknięciem. Gotowi? To zaczynamy!
Dlaczego warto wprowadzić możliwość zmiany stylu strony?
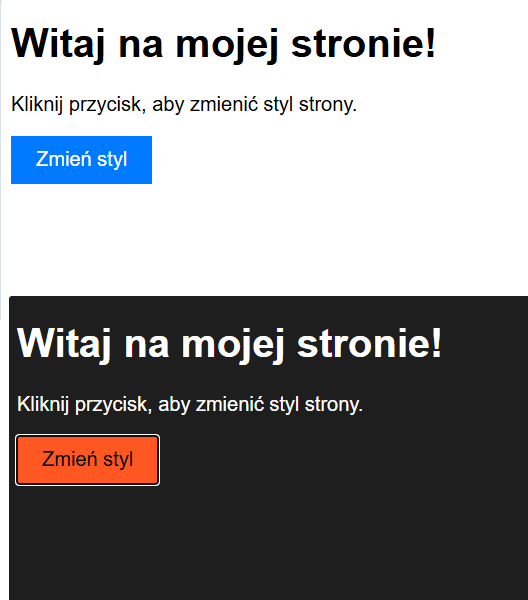
Przede wszystkim – personalizacja! Użytkownicy kochają, gdy mogą dopasować coś do swoich preferencji. Tryb jasny i ciemny to klasyczny przykład – jedni wolą jasne tła, inni ciemne. Dodatkowo, zmiana stylu jednym kliknięciem może poprawić UX (User Experience) i sprawić, że Twoja strona będzie bardziej przyjazna.
Inny powód? Możesz dodać trochę „efektu wow” i wyróżnić się spośród konkurencji. Taka funkcja jest również świetnym sposobem na poprawę dostępności – dostosowanie kolorów dla osób z problemami ze wzrokiem może zrobić dużą różnicę.
Jak to działa? Zarys techniczny
Zasada działania jest prosta. Tworzymy kilka różnych stylów w CSS (np. jasny, ciemny) i przełączamy je za pomocą JavaScriptu. Wszystko odbywa się w przeglądarce użytkownika, więc zmiana stylu jest szybka i nie wymaga przeładowania strony.
Krok 1: Przygotowanie plików
Najpierw potrzebujesz pliku HTML, CSS i JavaScript. Oto podstawowa struktura:
HTML (index.html)
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Zamiana Stylu</title>
<link id="theme-link" rel="stylesheet" href="light.css">
</head>
<body>
<h1>Witaj na mojej stronie!</h1>
<p>Kliknij przycisk, aby zmienić styl strony.</p>
<button id="toggle-theme">Zmień styl</button>
<script src="script.js"></script>
</body>
</html>
CSS (light.css i dark.css)
Plik light.css (Styl jasny):
body {
background-color: #ffffff;
color: #000000;
font-family: Arial, sans-serif;
}
button {
background-color: #007bff;
color: #ffffff;
border: none;
padding: 10px 20px;
cursor: pointer;
font-size: 16px;
}
Plik dark.css (Styl ciemny):
body {
background-color: #1e1e1e;
color: #ffffff;
font-family: Arial, sans-serif;
}
button {
background-color: #ff5722;
color: #000000;
border: none;
padding: 10px 20px;
cursor: pointer;
font-size: 16px;
}
JavaScript (script.js)
Teraz czas na magię! Użyjemy prostego skryptu do zmiany stylu.
const toggleButton = document.getElementById('toggle-theme');
const themeLink = document.getElementById('theme-link');
// Domyślny styl
let isDark = false;
toggleButton.addEventListener('click', () => {
// Sprawdź aktualny styl
if (isDark) {
themeLink.href = 'light.css'; // Przełącz na jasny
} else {
themeLink.href = 'dark.css'; // Przełącz na ciemny
}
// Odwróć stan
isDark = !isDark;
});
Krok 2: Testowanie i debugowanie
Gdy masz już wszystkie pliki, wystarczy otworzyć index.html w przeglądarce. Kliknij przycisk i zobacz, jak zmienia się styl strony. Jeśli coś nie działa, sprawdź w konsoli przeglądarki, czy nie pojawiają się błędy.
Krok 3: Ulepszenia i personalizacja
Okej, mamy działającą podstawę, ale czemu by tego nie ulepszyć? Oto kilka pomysłów:
1. Zapamiętywanie preferencji użytkownika
Możesz użyć localStorage, aby zapamiętać wybór użytkownika, nawet po odświeżeniu strony:
const toggleButton = document.getElementById('toggle-theme');
const themeLink = document.getElementById('theme-link');
// Sprawdź zapisany styl w localStorage
let isDark = localStorage.getItem('isDark') === 'true';
themeLink.href = isDark ? 'dark.css' : 'light.css';
toggleButton.addEventListener('click', () => {
isDark = !isDark;
themeLink.href = isDark ? 'dark.css' : 'light.css';
localStorage.setItem('isDark', isDark); // Zapisz stan
});
2. Więcej stylów
Nie musisz ograniczać się do dwóch. Dodaj więcej stylów i pozwól użytkownikowi wybrać z listy:
<select id="theme-selector">
<option value="light.css">Jasny</option>
<option value="dark.css">Ciemny</option>
<option value="blue.css">Niebieski</option>
</select>
Skrypt:
const themeSelector = document.getElementById('theme-selector');
const themeLink = document.getElementById('theme-link');
themeSelector.addEventListener('change', () => {
themeLink.href = themeSelector.value;
localStorage.setItem('selectedTheme', themeSelector.value);
});
// Ustaw zapisany motyw
const savedTheme = localStorage.getItem('selectedTheme');
if (savedTheme) {
themeLink.href = savedTheme;
themeSelector.value = savedTheme;
}
3. Animacje przy zmianie stylu
Dodaj trochę efektów przejścia, aby zmiana stylu była płynniejsza:
body {
transition: background-color 0.3s, color 0.3s;
}
I proszę, teraz wiesz, jak dodać funkcję zmiany stylu na swojej stronie! Możesz zacząć od prostych dwóch motywów, a potem rozszerzyć to o bardziej zaawansowane opcje. Wszystko to jest nie tylko funkcjonalne, ale również świetnie wpływa na odbiór Twojej strony przez użytkowników.
Więc na co czekasz? Spróbuj samodzielnie wdrożyć tę funkcję, baw się kolorami i spraw, by Twoja strona była jeszcze bardziej interaktywna.